H5的Notification特性 - Web的桌面通知功能
目前,
web网页使用桌面通知功能的越来越多,包括微博,腾讯视频等大厂站,桌面通知功能是H5的一个API-Notifications。它允许网页或应用程序可以发出通知,通知将被显示在页面之外的[[系统]]层面上(通常使用操作[[系统]]的标准通知机制,但是在不同的平台和浏览器上的表现会有差异),这样即使应用程序空闲或在后台也可以向用户发送信息。
应用场景
Notifications的诞生简化了网站或者应用与用户之间的沟通成本(时间成本和开发成本),增强用户黏性(减少了用户离开应用的可能)。传统的通知方式,大多是通过站内信(消息),邮件,短信等方式,它们通常需要刷新(跳转)页面、离开应用打开其他应用或终端来查看消息;而桌面通知功能大大的简化了这个过程,消息的传递基本不消耗时间(如果不设置setTimeout,用时基本不会超过1s),并且用户不需要离开应用,这都带来了极大的方便。可以预见,Notifications将会在很多网页或应用中被大量使用。当然Notifications也具有它的局限性:无法存档、即看即毁
那么,这个功能到底能用在哪些场景呢?只能说能应用的场景很多:
- 社交类网站
- [[资讯]]类网站
- 网页版邮件服务
- 即时通知类网站
- …
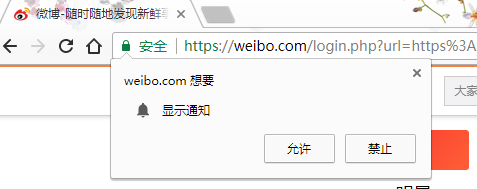
举个例子,当你打开微博页面,你可能会看到(使用新版浏览器)如下图的通知:
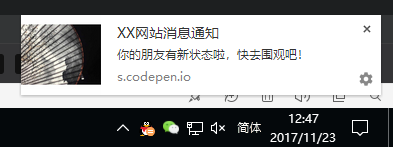
这就是网站使用了桌面通知功能,当你选择允许,那么当网站有推送消息或者你登陆账号有新的消息将会在桌面的右下角出现一个小弹窗通知,如下:
感觉有点酷酷的!!!
用户权限 - Notification.permission
Notification.permission是一个静态方法,可以获取用户当前的通知权限状态,返回一个String,可以根据返回值判断用户是否授予了通知权限。返回值有三种情况:
- default
- 用户还未被询问是否授权,所以通知不会被显示。
- granted
- 表示之前已经询问过用户,并且用户已经授予了显示通知的权限。
- denied
- 用户已经明确的拒绝了显示通知的权限。
当值为default或者denied时都不会显示通知消息,只有明确的被设置成granted才会显示通知消息
1 | const permission = Notification.permission; |
请求权限 - Notification.requestPermission(CALLBACK)
应用发送通知之前必须要取得发送通知的权限,才能成功进行通知。Notification.requestPermission(CALLBACK)是请求获取权限的方法(有点类似javascript的confirm弹窗窗),允许传入一个回调,回调会返回用户选择的何种权限,返回两个值,granted代表允许,denied代表拒绝。并且Notification.requestPermission()支持then方式的链式调用,也就意味着可以异步调用它。
1 | Notification.requestPermission(function (permission) { |
创建通知 - new Notification(TITLE, OPTIONS)
new Notification(TITLE, OPTIONS)方法创建可以创建一个通知实例,允许参入参数两个参数TITLE和OPTIONS。注意默认情况下(实际可以通过OPTIONS中的timestamp参数控制)一旦通知实例被创建出来,它会立即被显示出来。
TITLE参数
TITLE表示通知的标题。必须参数,允许数字、字符串和空
OPTIONS参数
OPTIONS是非必须参数,必须为一个对象,它包含:
ps: 部分参数在某些浏览器可能会不生效,建议使用最新版的谷歌浏览器。以下某些内容从Notification-MDN-EN结合谷歌翻译得来,很有可能翻译不准确,如有,请提出。
1 | { |
事件及事件钩子
当通知被创建成功后:
- 通知实例具有一个静态方法可以用来关闭通知
- 通知实例具有四个事件钩子,来跟踪通知当前的状态。这些事件可以通过事件处理跟踪
onshow、onclick、onclose和onerror。因为Notification同样继承自EventTarget,因此可以对它调用addEventListener()方法。
1 | const n = new Notification('XX网站消息通知', { |
demo
写一个简单的例子,可以打开页面体验一下,建议用最新版谷歌浏览器打开~ Notification.js
1 | const NotificationInstance = Notification || window.Notification; |
兼容
[[待整理/专题/模型驱动/参考|参考]]
- Notification-MDN-EN
- Notification-MDN-CN